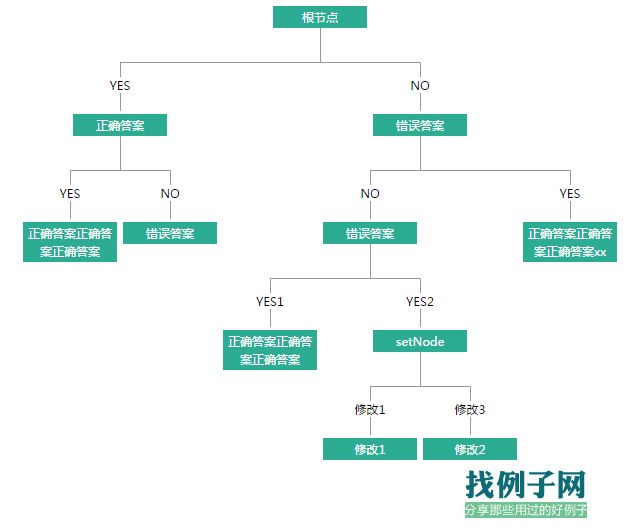
 <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>分叉图</title> <link rel="stylesheet" href="css/fork.css"> <script src="js/fork.js"></script></head><body> <div id="fork"> </div><script> var fork = new Fork("#fork"); fork.setData({ name: "根节点", fork:[ { label: "YES", label_info: "YES", node:{ name: "正确答案", info:"正确答案_info", fork:[ {label: "YES", node:{name: "正确答案正确答案正确答案",fork:[]}}, {label: "NO", node:{name: "错误答案",fork:[]}} ] } },{ label: "NO", label_info: "", node:{ name: "错误答案", fork:[ {label: "NO", node:{name: "错误答案",fork:[ {label: "YES1", node:{name: "正确答案正确答案正确答案",fork:[]}}, {label: "YES2", node:{name: "正确答案正确答案正确答案", id: "test-leaf",fork:[]}} ]}}, {label: "YES", node:{name: "正确答案正确答案正确答案xx",fork:[]}} ] } } ] }); var test = document.getElementById('test-leaf'); // 增加测试分支 setTimeout(function() { fork.addLabel( test, { label: "测试分支: 是", label_info: "" }); }, 1000); setTimeout(function() { fork.addLabel( test, { label: "测试分支: 否", label_info: "" }); }, 2000); setTimeout(function() { fork.addLabel( test, { label: "测试分支: 晕", label_info: "" }); }, 3000); // 修改分支信息 setTimeout(function() { fork.setNode( test.parentNode.children[1].children[1].children[0], { name: "修改1", info: "修改1有信息" } ); }, 4000); setTimeout(function() { fork.setNode( test.parentNode.children[2].children[1].children[0], { name: "修改2", info: "修改2有信息" } ); }, 5000); setTimeout(function() { fork.setNode( test.parentNode.children[3].children[1].children[0], { name: "修改3", info: "修改3无信息" } ); }, 6000); setTimeout(function() { fork.setNode( test, { name: "setNode", info: "测试结点", fork: [ { label: "修改1", info: "修改1有信息" },{ label: "修改3", info: "修改3无信息" } ] } ); }, 7000); setTimeout(function() { console.log( fork.parse() ); }, 8000);</script></body></html>
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>分叉图</title> <link rel="stylesheet" href="css/fork.css"> <script src="js/fork.js"></script></head><body> <div id="fork"> </div><script> var fork = new Fork("#fork"); fork.setData({ name: "根节点", fork:[ { label: "YES", label_info: "YES", node:{ name: "正确答案", info:"正确答案_info", fork:[ {label: "YES", node:{name: "正确答案正确答案正确答案",fork:[]}}, {label: "NO", node:{name: "错误答案",fork:[]}} ] } },{ label: "NO", label_info: "", node:{ name: "错误答案", fork:[ {label: "NO", node:{name: "错误答案",fork:[ {label: "YES1", node:{name: "正确答案正确答案正确答案",fork:[]}}, {label: "YES2", node:{name: "正确答案正确答案正确答案", id: "test-leaf",fork:[]}} ]}}, {label: "YES", node:{name: "正确答案正确答案正确答案xx",fork:[]}} ] } } ] }); var test = document.getElementById('test-leaf'); // 增加测试分支 setTimeout(function() { fork.addLabel( test, { label: "测试分支: 是", label_info: "" }); }, 1000); setTimeout(function() { fork.addLabel( test, { label: "测试分支: 否", label_info: "" }); }, 2000); setTimeout(function() { fork.addLabel( test, { label: "测试分支: 晕", label_info: "" }); }, 3000); // 修改分支信息 setTimeout(function() { fork.setNode( test.parentNode.children[1].children[1].children[0], { name: "修改1", info: "修改1有信息" } ); }, 4000); setTimeout(function() { fork.setNode( test.parentNode.children[2].children[1].children[0], { name: "修改2", info: "修改2有信息" } ); }, 5000); setTimeout(function() { fork.setNode( test.parentNode.children[3].children[1].children[0], { name: "修改3", info: "修改3无信息" } ); }, 6000); setTimeout(function() { fork.setNode( test, { name: "setNode", info: "测试结点", fork: [ { label: "修改1", info: "修改1有信息" },{ label: "修改3", info: "修改3无信息" } ] } ); }, 7000); setTimeout(function() { console.log( fork.parse() ); }, 8000);</script></body></html>



评论